Details
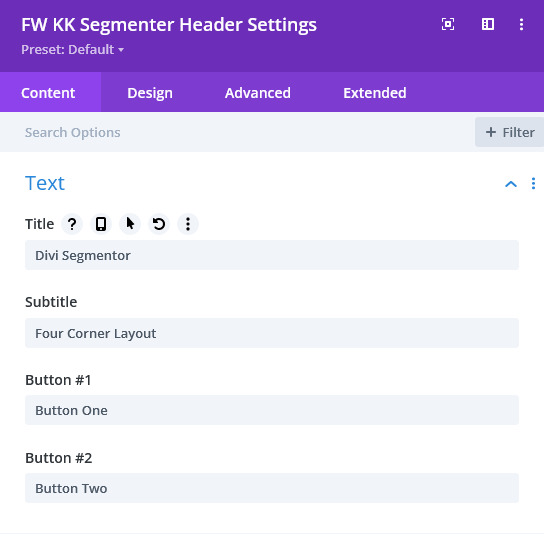
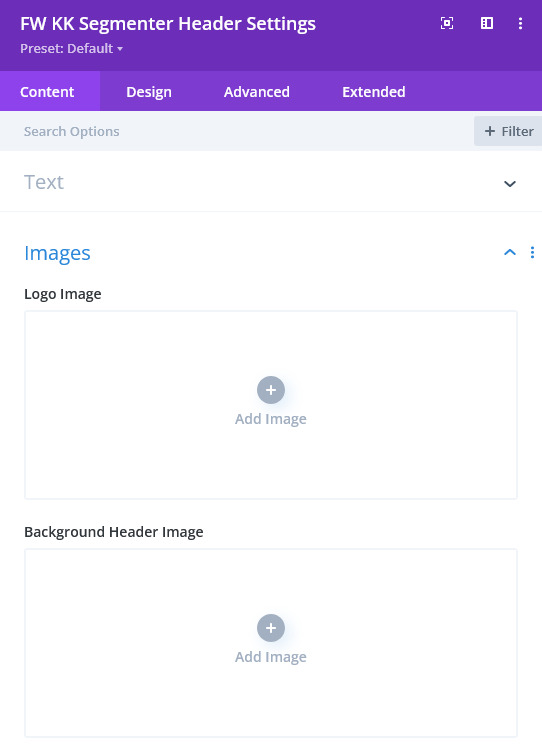
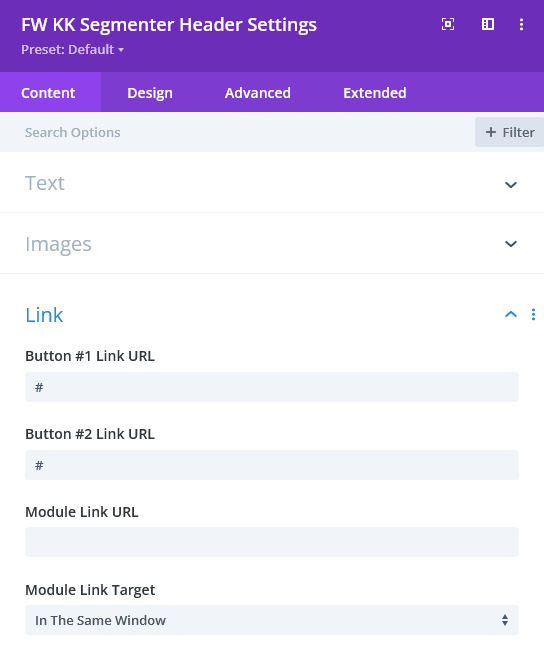
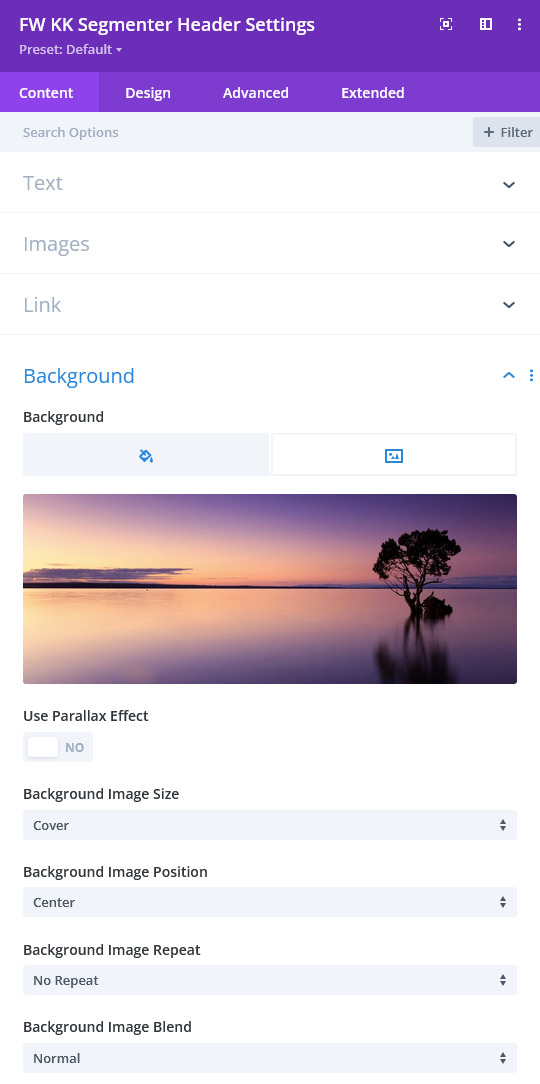
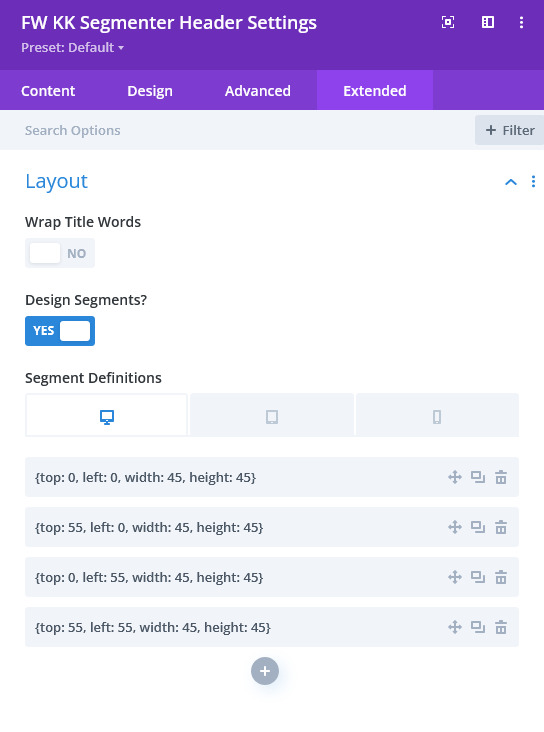
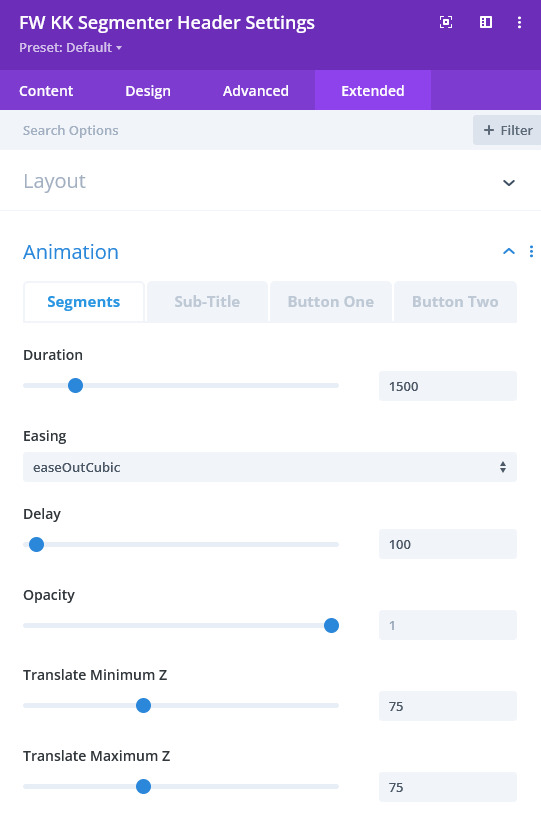
As mentioned elsewhere, this module relies on the background image set within the module controls. The background gradient, video, pattern and mask options have been removed from the typical control selections. There are controls for adding a logo image, title, sub-title and buttons having animation controls for each except the logo. Though the examples show a hidden navigation menu with a reveal on scroll, this is not default and must be enabled. The only default for layout is the segment pattern shown in the example and fullscreen mode. As can be seen in the Posts within the demo site, the Segmentor module can also be used for most anything defined in Divi including the Theme Builder.
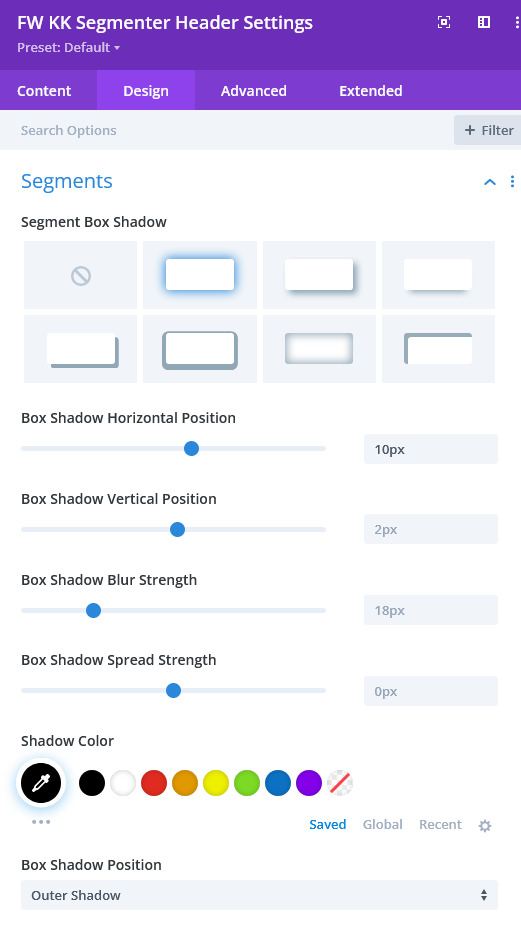
Below, you’ll find depictions and explanations of some of the fine points of the module options.